














































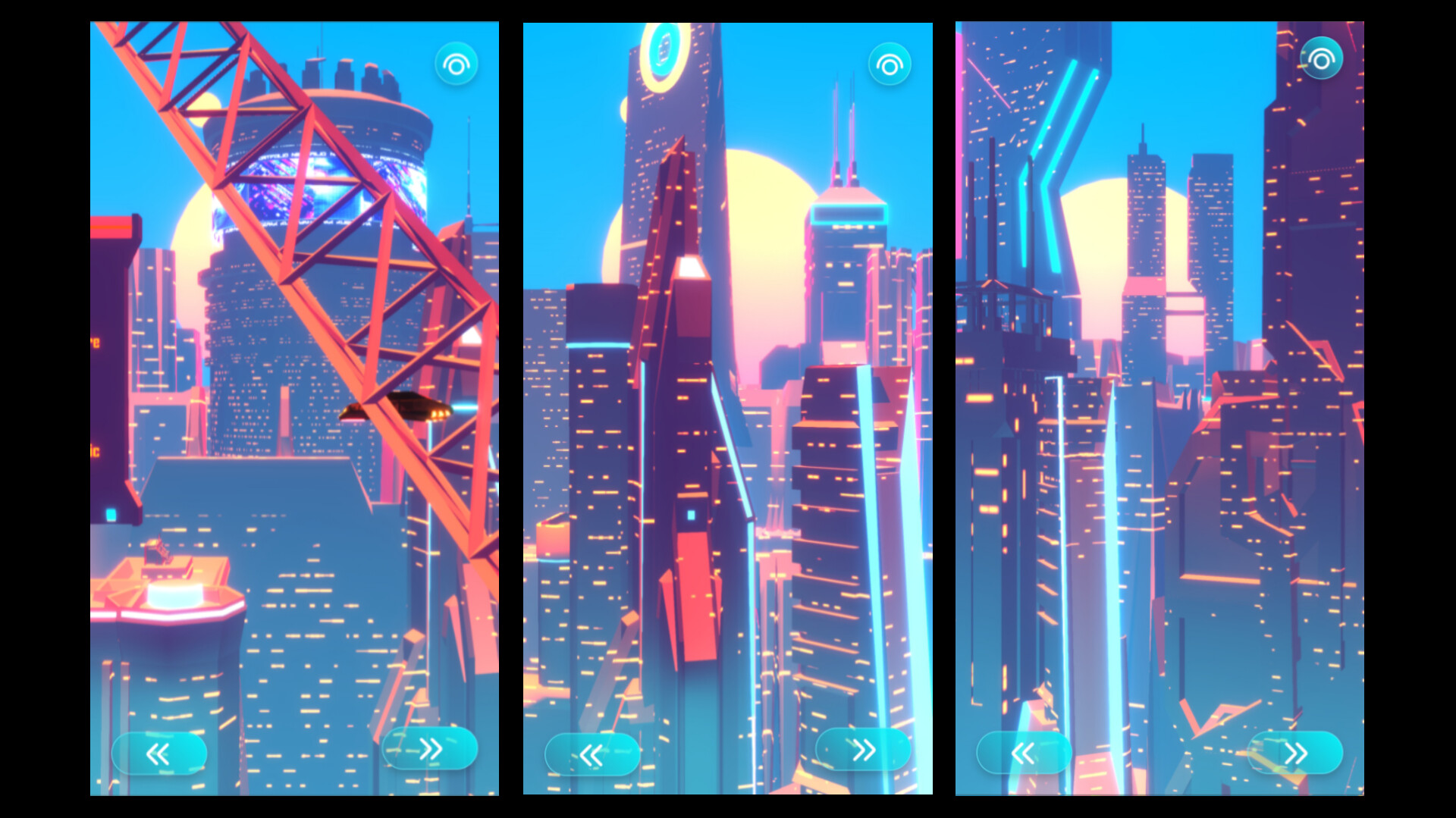
My 3D Personal Portfolio Website is a creative project built using Three.js, CSS, HTML, and Blender 3D, designed to showcase my expertise in 3D art and web development. As my first website, it represents a pivotal learning experience, blending design and functionality to deliver an immersive and interactive user experience. The project, which took three weeks to complete, reflects the challenges and triumphs of venturing into new domains of coding and visualization. From mastering the basics of HTML, CSS, and JavaScript to incorporating advanced Three.js functionalities, the process was both educational and rewarding. I extensively explored YouTube tutorials and utilized AI tools to streamline my workflow. AI played a critical role in discovering efficient solutions, such as implementing event listeners (`dblclick`, `mousedown`) and optimizing code by assigning shared properties to multiple 3D objects, significantly reducing redundancy. Creating the 3D scene and importing models into the web environment was relatively straightforward, but achieving polished visuals was a more complex task. Fine-tuning visual elements like bloom effects, fog intensity, and lighting posed unique challenges, especially given the differences between Blender and Three.js. I had to experiment and adapt, learning how to recreate Blender-like quality within the constraints of a browser-based environment. These efforts culminated in a visually compelling and high-performance 3D experience that reflects my attention to detail and technical proficiency. The website includes a dynamic loading screen, which, while functional, uses PNGs instead of SVGs—a limitation I plan to address in future updates. I’m continually refining the website to improve both its aesthetic appeal and overall performance. Despite its imperfections, I consider this project a milestone in my journey as a developer and artist. It highlights not only my technical capabilities but also my ability to learn, adapt, and innovate. The 3D Personal Portfolio Website is a testament to my passion for creativity and my dedication to pushing the boundaries of what’s possible in web development.

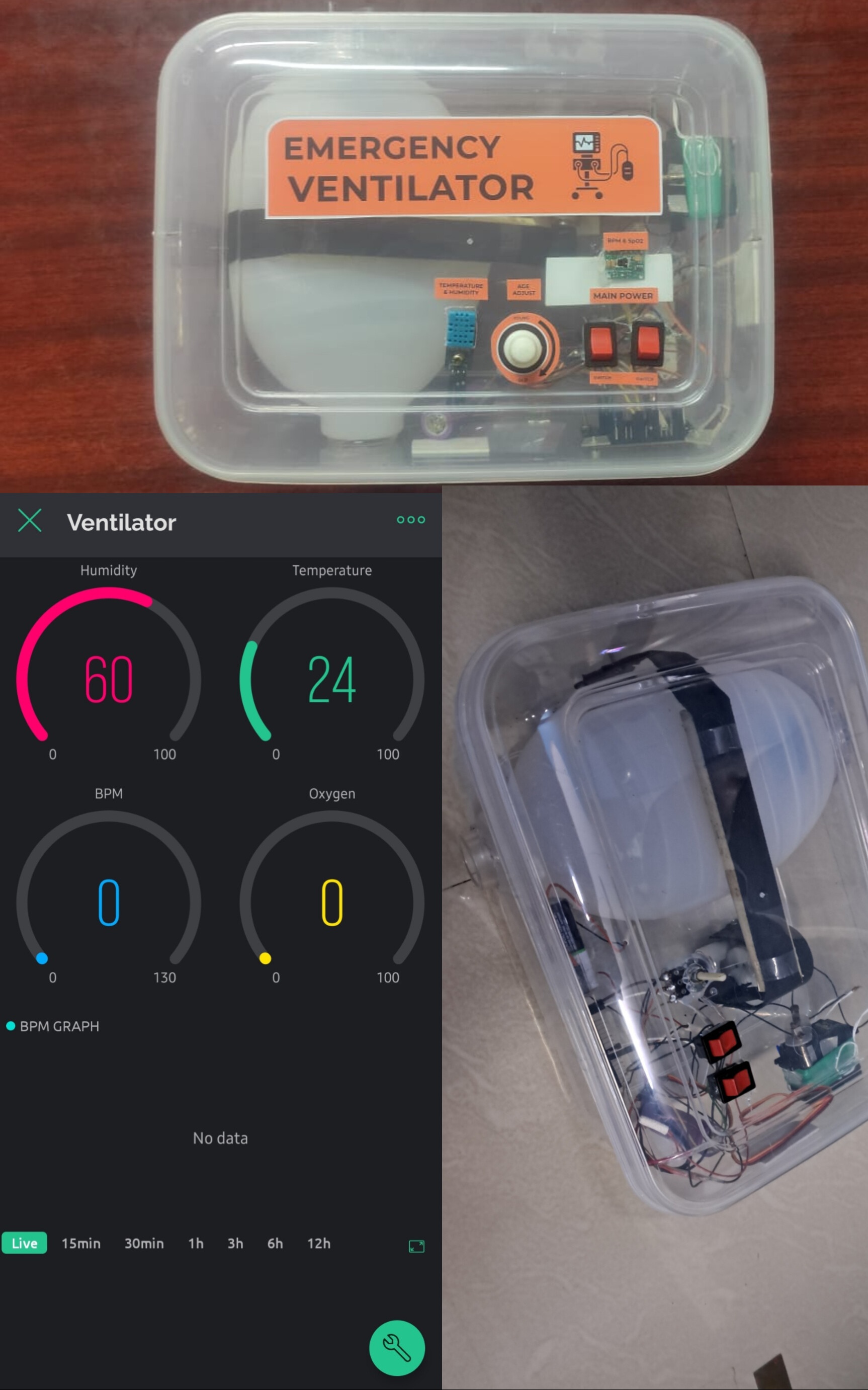
Project Description Emergency Ventilator designed to provide temporary breathing support in critical situations where advanced medical equipment may not be immediately available. This device is aimed at delivering a quick, life-saving solution to assist patients until they can receive more comprehensive medical care. During the project, I faced several technical challenges, including controlling the DC supply for the pumping motor. To address this, I engineered a dual switch relay by modifying a servo motor, enabling precise control over the switching mechanism. The ventilator utilizes an Ambu bag along with essential sensors like the DHT11 for temperature and humidity monitoring, and the MAX30100 for pulse oximetry. The system is powered by a NodeMCU ESP8266 microcontroller, which serves as the central control unit. Through integration with the BLYNK IoT platform, it transmits real-time sensor data to a smartphone, offering vital information on the patient's condition. This project was my first experience working with the NodeMCU ESP8266, and it provided an excellent learning opportunity. I handled all aspects of coding and integration, relying on online tutorials to guide my learning process. Though this ventilator is not intended for long-term or critical care, it serves as a temporary, emergency solution in situations where immediate medical intervention is needed.
Developed a Python-based solution to automate the extraction of structured data from multiple Microsoft Word files. The project efficiently identifies and retrieves specific data points from each file and formats them according to predefined layouts for a book. Integrated Adobe InDesign scripting to dynamically place the extracted data into designated positions within the document, ensuring consistency and accuracy in the final publication. This automation significantly reduced manual effort, improved formatting precision, and streamlined the book creation process.